QA Testing
Performed comprehensive regression testing across multiple game builds to ensure that resolved issues remained fixed and no new bugs were introduced, maintaining overall build stability.
Tested UI menus across various screen resolutions and aspect ratios, evaluating font legibility, responsive scaling, input handling (mouse, keyboard, and controller), and logical navigation flows.
Created, maintained, and executed detailed test cases to verify the functionality of core game systems such as save/load mechanics, input remapping, AI decision-making, and real-time UI responsiveness.
Validated full controller support, including accurate button mapping, haptic (rumble) feedback, and accessibility options to ensure a consistent and inclusive user experience.
Ran extensive compatibility testing across diverse PC hardware setups and display configurations to uncover and document performance-related issues, graphical anomalies, and hardware-specific bugs.
User Interface Design & Development
Ensured scalability and usability across various screen sizes and devices, optimizing user experience on multiple platforms.
Designed and implemented a cohesive Main Menu UI, aligning aesthetics with the overall game style for seamless visual integration.
Developed smooth, animated countdown number transitions to enhance the visual fluidity of the user experience.
Created and integrated Pause Menu UI interaction, offering intuitive control for players during gameplay.
Game Designer/ QA Tester
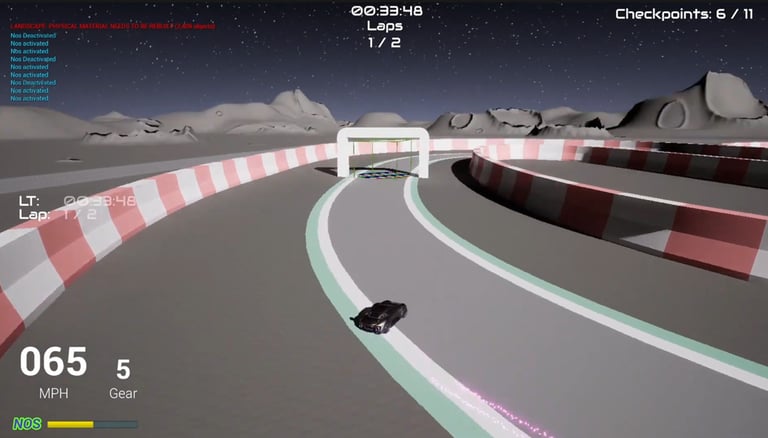
Lunar Derby 3000
Tools Used
Unreal Engine 5.2 (Blueprints): For implementing AI, Car movement mechanics.
3D Assets (Blender 3D): For creating props such as barricades and car.
Chaos Physics (Unreal Engine): For creating destructible environments, terrain deformation, and impact systems.
Animation Graphics (Adobe Photoshop): For designing UI Elements and display.
Version Control and Profiling Tools (GitHub): For code management and game performance optimization.
As a QA Tester on Lunar Derby 3000, I was responsible for ensuring a high-quality player experience by rigorously testing gameplay systems, UI elements, and platform compatibility, also designed a customizable UI that enhances interaction. Dynamic countdowns and interactive elements were included to improve accessibility. Following best practices , the design optimized the player experience.